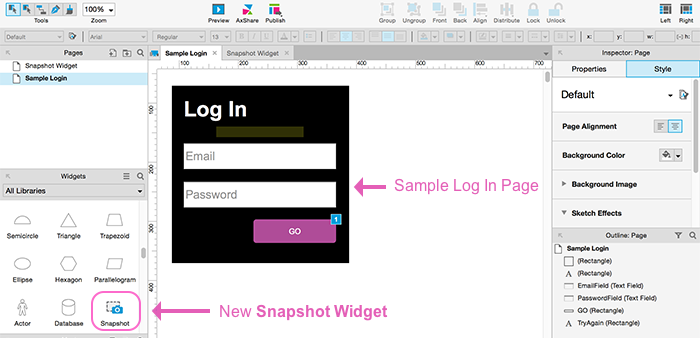
概述:本文对Axure RP 8 Beta版本中的快照组件作出了详细介绍。
Axure RP 8 推出了可让你使用部件就能捕捉引用页面或主页面图像的快照组件。你可以配置快照组件显示整个页面或页面的一部分,也可以在捕捉图像之前对需要应用交互的页面建立一个快照。
快照组件可用于展示交互行为中每一步的进展图解,或者用于为流程图添加缩略图。

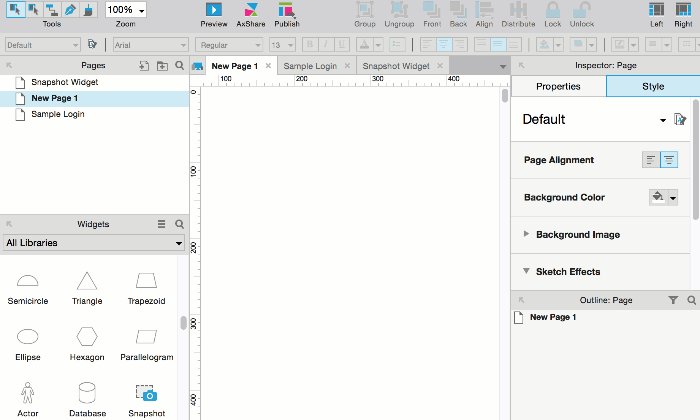
开启快照组件
你可以在流程图库(Flow library)和系统自带的“标记(Markup)”部分里找到快照组件。
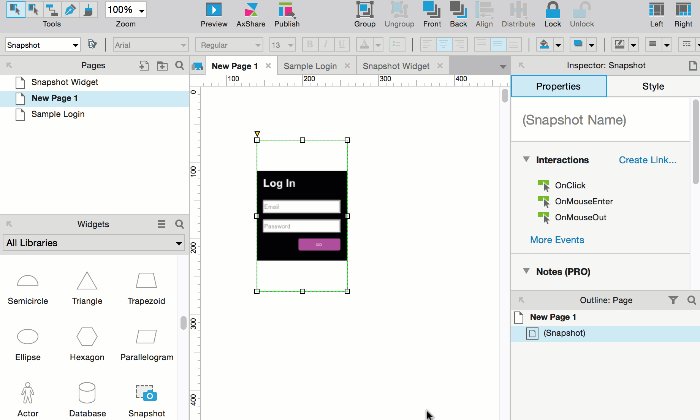
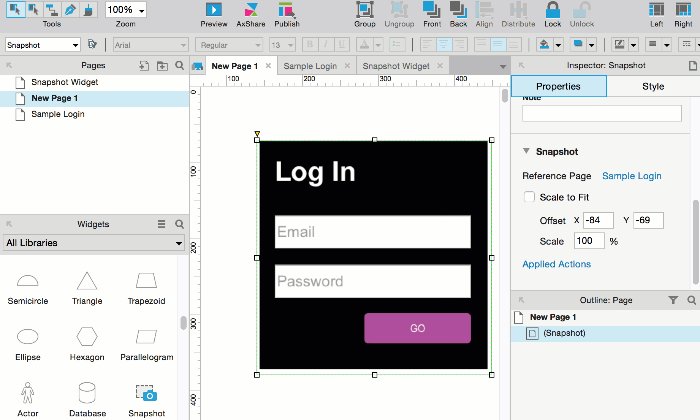
在引用页面(或主页面)使用快照功能
选择需要在快照上显示的引用页面(或主页面),双击进行快照或者点击Inspector中属性选项的“Add Reference Page”(添加引用页面),“Add Reference Page”的链接将会显示为引用页面(或主页面)的名字,点击该链接可以改变快照所引用的部分。如果快照处于“Scale to Fit”(自适应大小缩放)模式,双击将打开引用对象的选择器。
当对引用页面(或主页面)进行编辑的时候,快照也将进行自动更新。

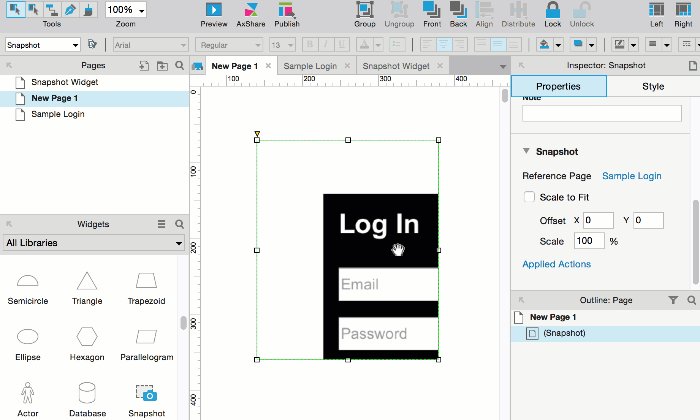
自适应大小缩放
处于“自适应大小缩放”模式的快照能够将引用页面的图像合理地缩放到快照组件所划定的范围以内。
你可以在Inspector中关闭掉该选项。如果你取消勾选该选项之,你可以对捕捉图像的坐标和缩放尺寸进行调整。
坐标值(Offset)
可以使在你对图像进行捕捉之前,可使用在属性选项中输入坐标值的方式对引用页面的位置进行调整。或者你也可以双击快照组件,然后把图像拖拽到组件中去。
缩放比例(Scale)
你还可以对快照组件中引用页面的图像进行自由放大缩小。这个功能对于你想对页面中的特定部分进行放大缩小是非常有用的。使用属性选项的缩放属性可对缩放比例进行设置。你也可以双击快照组件,然后使用鼠标滑轮来进行放大缩小。如果你的鼠标没有滑轮,你可以按住[CTRL]键(PC)/[CMD]键 (Mac)的同时按住“+”或“-”来进行调整。
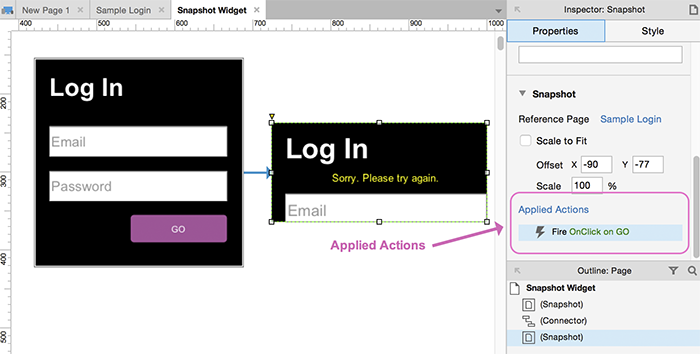
应用的交互行为(Applied Actions)
在属性选项,可以为快照添加应用的交互行为。在快照组件添加的交互行为的触发器不会影响到引用页面。

如果你想在某个页面产生交互之后呈现一个或者一系列的快照,那么“Fire事件”行为会非常有用。比如,你对点击的按钮设置了Fire后,你就可以得到点击发生之后引用页面外观的快照。
你也可以添加未发生在引用页面的动作。例如,使用“设置自适应视图”行为来指定快照组件的自适应视图,并添加指定视图的标记。
交互
快照组件拥有和其它部件一样的交互行为。但在默认情况下,点击快照将打开原型的引用页面。你可以在HTML生成器交互部分关闭掉这个行为。如果你在快照组件中添加了一个OnClick的交互行为,那么链接到引用页面的行为将会被这个交互行为所替代。
测试版备注
在测试版中,快照组件的性能会被持续性的优化,请注意,特别在测试版的早期阶段(8月和9月),一个页面上放置多个快照会对程序运行造成不良的影响。






相关推荐
AXURE RP 8 常用的组件库 包含bootstrap风格库和elemant 风格
Axure RP 8插件库,通过自己多年使用经验得到,Axure RP 8插件库共享给大家。欢迎下载。
Axure RP 9 Beta测试版
AxureRp8 苹果手机组件库 ios 8元件库 ios线框库 苹果的机身库
AxureRP8-授权码亲测能用!! 2019-8-30日 ,AxureRP8-授权码亲测能用
AxureRP8元件库,多个库
最全Axure RP 组件库 library
AxureRP8最全元件库,互联网APP原型图设计元件库
里面包含所有常用AxureRP元件库 (支持AxureRP 7 8 9) 如:Bootstrap4 、IOS 、Android、Web 流程图、扩展元件库等 全部打包只要:4.9元。如果您购买后里面没包含你需要的元件,请留言,如果有资源第一时间补发给...
新版的组件类型依然基本跟旧版本保持一致,但是我们对80%以上的独立组件都利用Axure RP9的特性进行了梳理和调整,使其在风格和使用方式上更加标准和统一。另外,我们采纳了一些对保真度有更高要
AxureRP Setup Beta 安装包 MacOS系统
《Axure RP 8 实战手册》PDF清晰版
AXURE RP8实战手册(完整版)pdf 本书是一本介绍使用Axure RP 8.0软件制作Web和App原型的图书
本书是一本介绍使用Axure RP 8.0软件制作网站和APP原型的图书,通过对基础操作和实战案例的讲解,帮助读者深入了 解如何进行网站与APP平台的产品原型开发以及各种交互效果的实现。 本书共分为两篇。第1篇包含56个...
AXURE RP8实战手册 高清完整版PDF
Axure RP 8互联网产品原型设计(微课版)-素材.zip
作品名称:Axure WEB端交互原型通用组件模板库 v3 (Axure RP9作品) 作品类型:组件类/模板类 主要适用:Web端 软件版本:Axure 9.0 作品编号:LIB007 特别说明: 1、本作品是使用Axure RP9制作的全新版本,作品相关...
Bootstrap4 for Axure RP8 and 9 打开Axure RP8、9 在左侧资源库里面点+号,增加资源库。 或者打开Axure RP8、9安装目录,进入DefaultSettings\Libraries,复制资源到此目录并重启Axure软件即可看到。
很不错的一个元件库,能够很好的兼容Axure RP8,为您节约时间
AxureRP8手机端模板保真元件