概述:本文对Axure RP 8 Beta版中的部件样式作了详细的介绍
部件样式系统在Axure RP的早期版本已经有了集中管理样式的好方法,但是它有一点难找。Axure RP 8 Beta版简化了样式系统使它更容易利用样式的集中化管理。

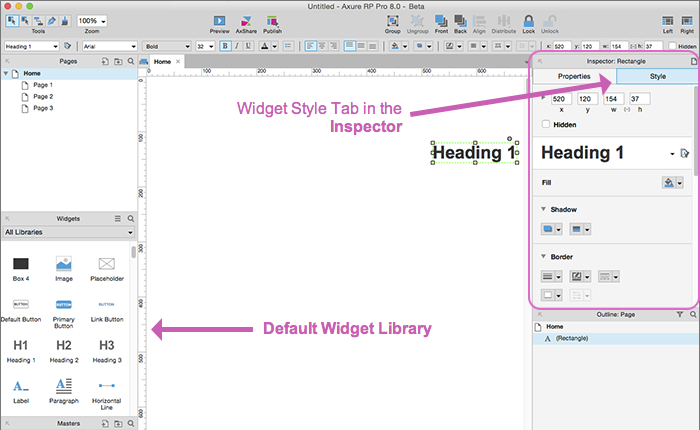
默认部件库中的部件样式
默认部件库中的每个部件都有一个已应用的部件样式,在你首次将某部件添加到你的文件中时,该部件样式也会被导入进来。比如,当你首次添加了一个Box 1部件,这个“Box 1”样式将会被添加进你的项目之中。改变 “Box 1”的样式将会影响到应用了这个部件的所有地方,还包括以后你从这个部件库所添加的所有Box 1部件。
添加和编辑部件样式

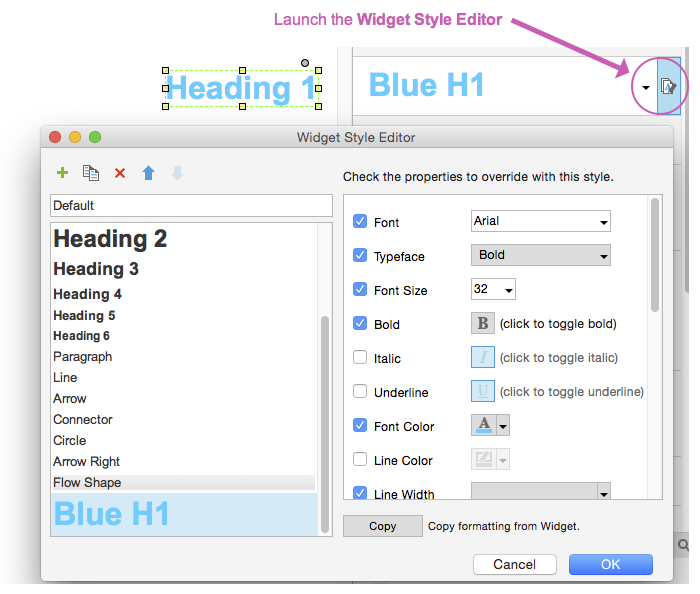
在v7版本,你可以在部件样式编辑器 ("Project > Widget Style Editor")中对部件样式进行添加和编辑。在v8版本里,这里还有另外一个更加快捷的方式来添加和编辑样式。
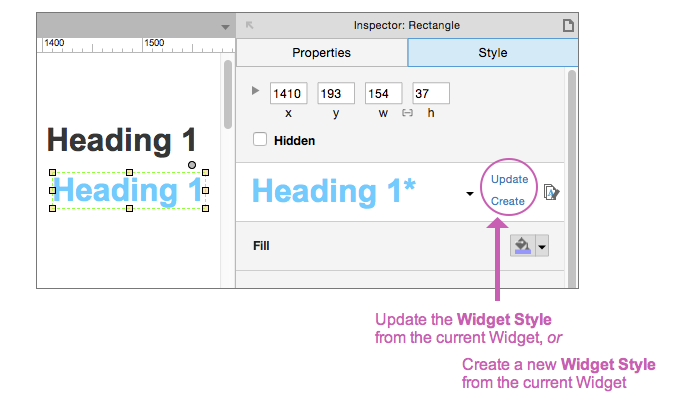
- 选择一个部件。
- 在Inspector中的样式选项中改变部件的样式属性。
- 要编辑应用到部件的部件样式,可在部件样式的下拉菜单中点击“Update”按钮。要添加一个新的部件样式,可点击“Create”。
一次编辑多个部件样式
在v7版本,每个部件样式都有其各自的默认样式。在v8版本,所有的部件共享一个单独的默认样式。如果你编辑默认的部件样式的字体,这个变化将适用于所有没有单独设置字体的部件样式。

在新的v8版本中,部件样式编辑器也支持你一次选择多个部件样式进行编辑。可通过按住Ctrl或Cmd键的同时选择部件样式编辑器中的样式。
应用部件样式
和v7版本一样,你可以通过界面顶部样式(Style)工具栏中部件样式的下拉菜单或者Inspector窗格中样式(Style)选项中的下拉菜单来应用所选择部件的样式。在v8版本,下拉菜单中的每个样式列表都可以进行样式预览。
团队项目中的样式
在早期版本的Axure RP中进行团队项目协作,在更新样式的时候需要对其进行检测。现在,无需检测便可对样式进行编辑,关于变更的获取和变更的发送都已被合并。






相关推荐
Axure RP 9 Beta测试版
iOS7~8, 基础控件,icon,小控件,Axure RP iPhone库文件下载 Axure RP rplib
Axure RP 8插件库,通过自己多年使用经验得到,Axure RP 8插件库共享给大家。欢迎下载。
AxureRP8-授权码亲测能用!! 2019-8-30日 ,AxureRP8-授权码亲测能用
AxureRP8元件库,多个库
AxureRP8最全元件库,互联网APP原型图设计元件库
AXURE RP 8 常用的组件库 包含bootstrap风格库和elemant 风格
AxureRP Setup Beta 安装包 MacOS系统
里面包含所有常用AxureRP元件库 (支持AxureRP 7 8 9) 如:Bootstrap4 、IOS 、Android、Web 流程图、扩展元件库等 全部打包只要:4.9元。如果您购买后里面没包含你需要的元件,请留言,如果有资源第一时间补发给...
《Axure RP 8 实战手册》PDF清晰版
AXURE RP8实战手册(完整版)pdf 本书是一本介绍使用Axure RP 8.0软件制作Web和App原型的图书
本书是一本介绍使用Axure RP 8.0软件制作网站和APP原型的图书,通过对基础操作和实战案例的讲解,帮助读者深入了 解如何进行网站与APP平台的产品原型开发以及各种交互效果的实现。 本书共分为两篇。第1篇包含56个...
AxureRP 部件详解
AXURE RP8实战手册 高清完整版PDF
Axure RP 8互联网产品原型设计(微课版)-素材.zip
收集了大量的元部件 利于 Axure RP 8 使用
很不错的一个元件库,能够很好的兼容Axure RP8,为您节约时间
AxureRP8手机端模板保真元件
Bootstrap4 for Axure RP8 and 9 打开Axure RP8、9 在左侧资源库里面点+号,增加资源库。 或者打开Axure RP8、9安装目录,进入DefaultSettings\Libraries,复制资源到此目录并重启Axure软件即可看到。
Axure RP 8交互原型设计案例教程(微课版)-Axure源文件.rar