概述:Medium 是美国著名的新型轻量级内容发行平台,在这里创作者们将自己创作的内容以主题的形式分享给用户进行消费和阅读,以下是今年6月底的一篇对该网站所流行的交互式原型设计工具的调查汇总。
作为专业从事设计工作的设计师来说,在选择交互和原型设计工具方面他们通常有着最为宽广的视野和最为灵敏的嗅觉。而作为新型的发行和交流平台,Medium为设计师们提供了从模型到工作原型的崭新视界。在增长见地的同时,设计师们可以取长补短,相互学习。以下是笔者对2014年上半年流行的交互式原型设计工具的一个简单总结。

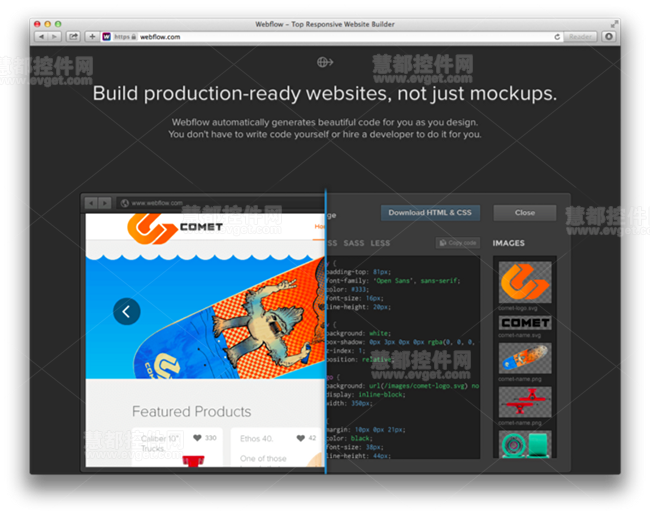
Webflow (16美元/月,Web应用)
Webflow是一款用于设计浏览器上的网站的工具,通过它设计出来的网站生动且完全实现编码。Webflow友好的“所见即所得”的编辑器给予用户完全的输出控制,这种控制也包含于移动设备。
Webflow还在不断的添加新的特性——包含web字体、视频支持、维持W3C合规、互动状态、托管等等。

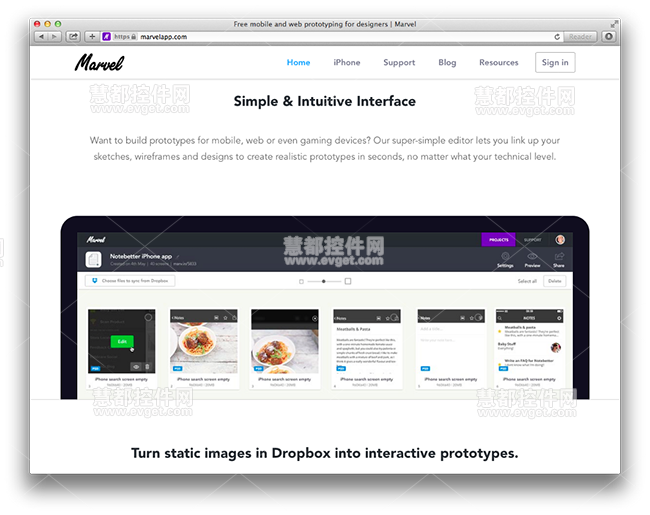
Marvel (免费,Web应用)
Marvel是一款用于网站和手机设计的免费web应用工具。使用Marvel,你的工作完全可以达到在线完成——不仅和云存储同步,还能够让你轻松地添加来自于私人或者公司文件中的模型。Marvel同时也支持PSD文件类型,所以在创建原型之前无需进行文件转换。

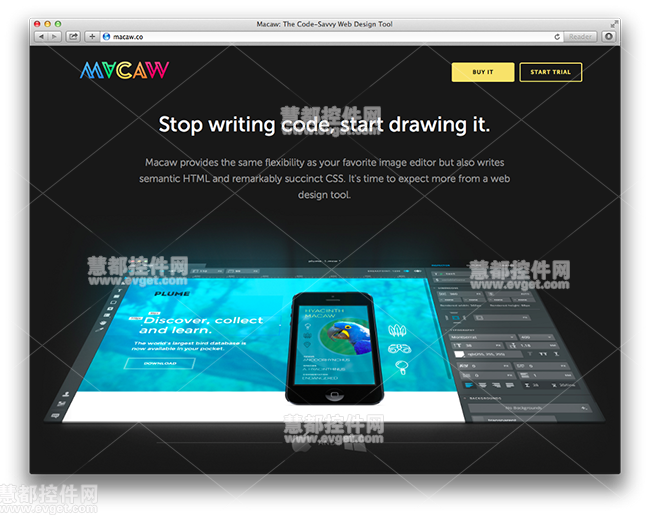
Macaw (99美元,Mac和Windows)
Macaw是电脑桌面上的一款包含生动代码的所见即所得的设计工具。它特别擅长于创建响应式的设计:其内置的断点编辑器可以轻松地创建匹配任何尺寸窗口的完美像素的设计。
使用该产品无需编码知识,基本的HTML和CSS的经验就能够完全驾驭这个产品。

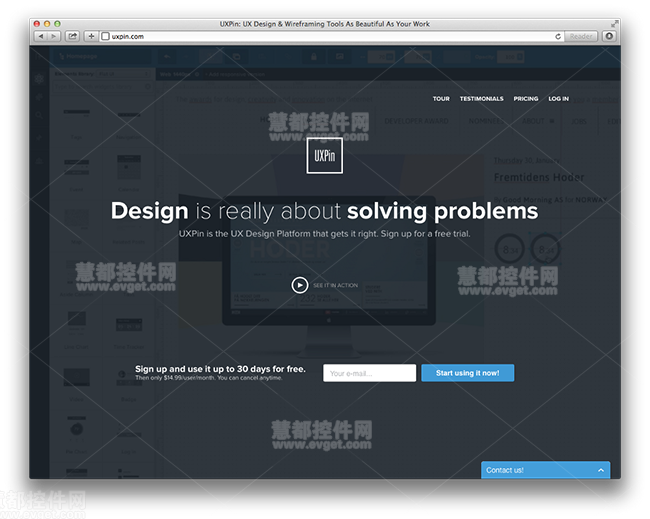
UXPin (15美元/月,Web应用)
UXPin是一款允许用户在项目中使用线框图进行协作的web应用。支持响应设计、版本控制、使用拖拽UI对预制组件进行填充,UXPin旨在让设计师轻松快捷地构建线框图。

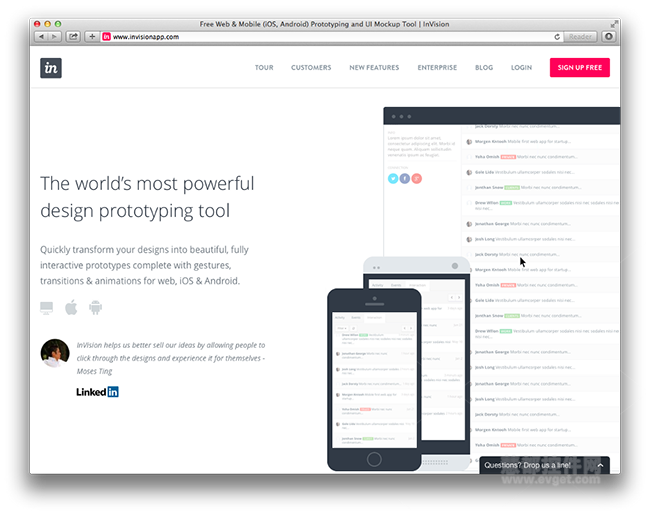
InVision (免费,Web应用)
InVision不是严格意义上的交互工具,它主要用于原型和产品开发。在用于原型时,InVision允许用户为静态图片增加交互事件以演示其交互活动。同时,InVision的项目管理功能允许客户与设计师在原型开发之前进行交互。

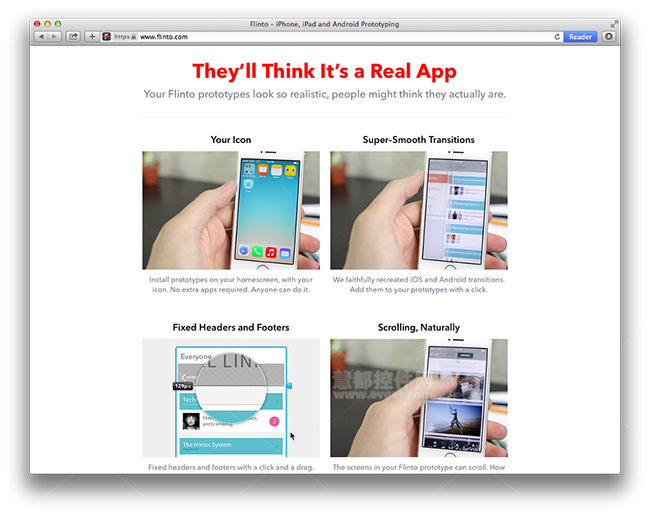
Flinto (20美元/月,Web应用)
Flinto允许用户在网络和移动设备上创建交互式的原型。设计者可以通过对静态图片进行滚动、旋转等各种操作以达到创建所需的原型的目的。
Flinto还有一个特别诱人的特性:其原型可以应用于Android和iOS设备上的本地应用。所以,你可以在自己的iPhone或Android设备上与你设计的最新原型进行交互。

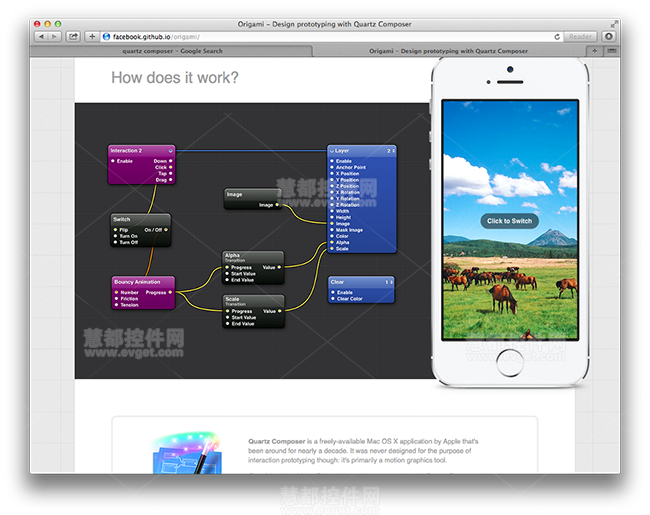
Origami (免费,Mac)
Origami是由Facebook设计团队创建的用于移动设备上原型交互的Quartz Composer库。通过图像转换和点击按钮,设计者可以在移动设备上轻松的进行常见动画的复制以及交互行为。
与Quartz Composer相类似的是Origami对于原型设计尤其有用,但它并不输出可用的代码。Origami的名气来源于它是Facebook上设计最新移动应用,以及论文设计的有用工具。

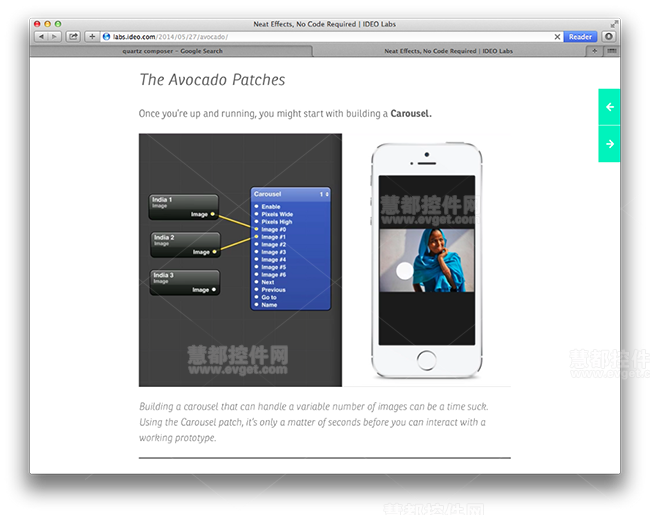
Avocado (免费,Mac)
与Origami相似,Avocado的目标是改进Quartz Composer——它增加了一个用于模仿移动设备上普通交互行为的库。
Origami关注于交互与动画,而Avocado则关注于iOS上的常见UI元素。比如,一个iOS键盘。Avocado可以让用户在不使用任何代码的情况下 制作出iOS的原型出来。

Framer.js(免费,Javascript框架)
Framer.js是一个用于原型事件触发器动画的Javascript框架。它拥有多种特性,其中之一是作为一个内置生成器,可以处理来自于自身的 PSD文件的图层组并输出图层中的每个群组以形成项目基础。
Framer是一个Javascript框架,因此,它不同于这里介绍的其它工具,在使用它之前你需要了解HTML、CSS和Javascript。但同时,它也无需绑定到任何程序,你可以在任何地方、任何地点和它产生交互。
本文翻译自2014 — The Year of Interaction Design Tools






相关推荐
交互式原型设计工具,产品经理必须工具 交互式原型设计工具,产品经理必须工具 交互式原型设计工具,产品经理必须工具 交互式原型设计工具,产品经理必须工具
专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。作为专业的原型设计工具,它能快速、高效的创建原型,同时支持多人协作...
好用的界面原型设计工具,自己找了半天觉得好,留着以后要用的时候方便!
Axure RP是一款功能强大的原型设计工具,可以帮助用户创建高保真度的交互性原型设计。它提供了丰富的组件库和交互设计工具,可以帮助用户快速地创建具有交互性的原型,用于测试和展示设计方案。 Axure RP的主要功能...
Axure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。...
最先进的交互设计工具,低代码式原型设计,智能高效,方便快捷。 JustinMind是由西班牙JustinMind公司出品的原型制作工具,可以输出Html页面。与目前主流的交互设计工具axure,Balsamiq Mockups等相比,Justinmind ...
web交互式原型的Visio图形库模版,作交互界面非常方便
交互原型设计:低保真原型设计规范.pptx
腾讯CDC设计和研发,专为交互设计师、视觉设计师、用研设计师精心打造的全新软件——UIDesigner 2.0 它拥有强大的模板和预制功能,能够快速的搭建起软件界面的高保真原型。可以实现设计师、产品经理、程序开发工程师...
精品课件 基于流程图的算法原型设计工具 RAPTOR程序设计案例教程 06 视窗交互程序设计(共59页).ppt 精品课件 基于流程图的算法原型设计工具 RAPTOR程序设计案例教程 07 IO程序设计(共32页).ppt 精品课件 基于...
精品课件 基于流程图的算法原型设计工具 RAPTOR程序设计案例教程 06 视窗交互程序设计(共59页).ppt 精品课件 基于流程图的算法原型设计工具 RAPTOR程序设计案例教程 07 IO程序设计(共32页).ppt 精品课件 基于...
高保真原型尺寸及模板 “洗刷刷”App高保真原型制作 iOS设备参数 型号 分辨率(像素) 屏幕尺寸(英寸) PPI 像素倍率 iPhone3GS 320×480 3.5 163 @1x iPhone4/4s 640×960 3.5 326 @2x iPhone5/5s/5c/SE 640×1136...
论hone平台上的游戏设计交互式叙事。旨在通过一个具有良好交互基础与发展潜力的平 台,研究通过游戏的形式更好的满足用户个性化的情感需求以及寻找地域文化的另一种 表达方式。 本文第二章分析了论hone平台的交互式...
精品课件 基于流程图的算法原型设计工具 RAPTOR程序设计案例教程 06 视窗交互程序设计(共59页).ppt 精品课件 基于流程图的算法原型设计工具 RAPTOR程序设计案例教程 07 IO程序设计(共32页).ppt 精品课件 基于...
AxureUX WEB端交互原型通用组件模板库 v3 (组件列表) AxureUX WEB端交互原型通用组件模板库 v3 (组件列表) AxureUX WEB端交互原型通用组件模板库 v3 (组件列表) AxureUX WEB端交互原型通用组件模板库 v3 (组件列表) ...
Principle for Mac(交互原型设计工具) V5.2(5011)汉化版
RP操作比用Dreamweaver简单多了,图片、文字、输入框等等所有组件全是可视化操作,可以很方便的实现网站交互内容的原型设计,可将以前死板的页面版式全部替换为有点击、链接效果的网页!同时可以为网站设计提供AJAX式...
交互原型设计:积分兑换低保真原型.pptx
Axure RP是一款专业的快速原型设计工具。Axure(发音:Ack-sure),代表美国Axure公司;RP则是Rapid Prototyping(快速原型)的缩写。 Axure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速原型...