概述:本文是美国的专业设计公司cooper公司的交互设计师Emily Schwartzman所写的一篇对众多原型设计工具的对比评测。这里是后半部分,对10款设计工具的优缺点做逐一阐述.
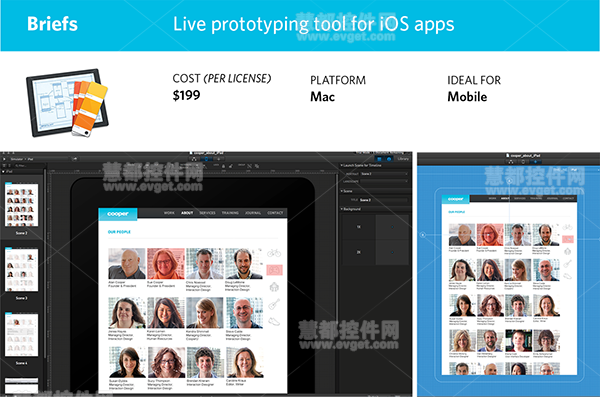
1. Briefs

优点:
- 能够生动的模拟iOS应用设备上原型。
- 可以为链接过渡效果选择添加动作和声音效果。
- 蓝图模式能够为设计元素清楚的定义规范。
- 支持标准和视网膜显示器。
缺点:
- 上手难度很高,且在线支持很小。
- 无法控制动作场景的各个元素。
- 不支持触摸式交互以外的形式。
- 无法对超出屏幕范围的溢出内容生成可滚动区域,导入Briefs的图像必须先进行裁剪。
- 用于创建应用的元素相当有限。
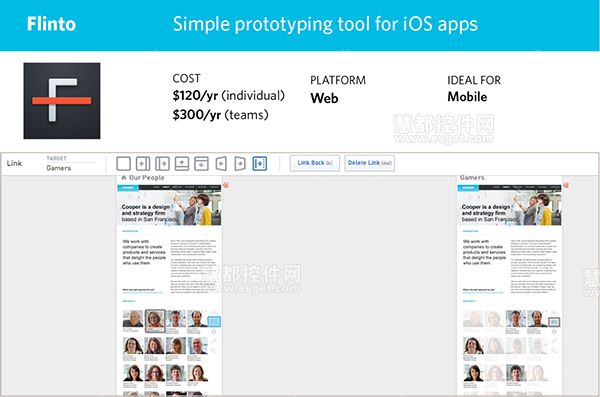
2. Flinto

优点:
- 非常容易学习,第一次创建出原型居然只需要5分钟。
- 可以使用设备或者web浏览器与其他用户进行原型的一键分享。
- 易于编辑,可以拖拽新文件覆盖存在的旧文件。
- 对溢出内容自动生成可滚动区域。
- 有定制的应用程序图标和用于设备测试的启动屏。
- 有一些关于链接的过渡效果选项。
缺点:
- 没有单个元素的控制,所有控制都仅限于屏幕水平。
- 没有创建或修改元素的功能工具,所有的屏幕和实物模型都必须导入。
- 交互性仅限于屏幕之间的切换。
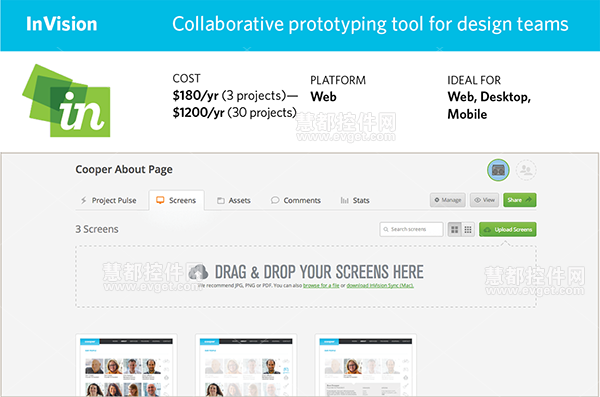
3. InVision

优点:
- 非常容易学习,第一次创建出原型只需要10分钟。
- 能够通过拖拽的形式快速和直观的添加屏幕和创建热点。
- 拥有用于收集和反馈的分享和评论系统。
- 拥有资源管理功能,通过web工具或Dropbox-like文件,使文件便于分享和编辑。
- 拥有原型的简单网络展示功能。
缺点:
- 对链接的过渡效果和独立元素间的动作缺乏可选择支持。
- 不支持基于触摸式的交互。
- 在元素的创建和修改方面没有什么特色,所有屏幕和实物模型必须使用导入功能
- 不提供对其它设备的支持。
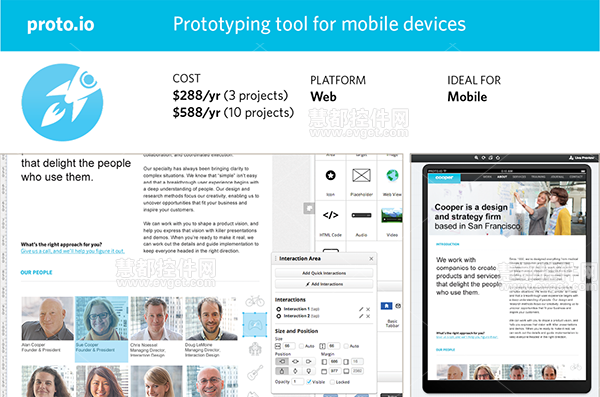
4. proto.io

优点:
- 提供链接的过渡效果和独立元素间的动作选项。
- 良好的培训和支持文档。
- 拥有多种元素样式,可增加独立元素交互性。
- 对交互行为的高保真度模拟。
- 支持基于触摸式的交互。
缺点:
- 学习上手难度很大,第一次创建出原型约需要2小时。
- 该工具推崇从无到有的创建模式,当以现有的实物模型为起点时,会非常难使用。
- 动作行为有很多缺陷,并表现得与预期不一致。
- 很难分配特定元素的行为,因为元素标签不清楚。
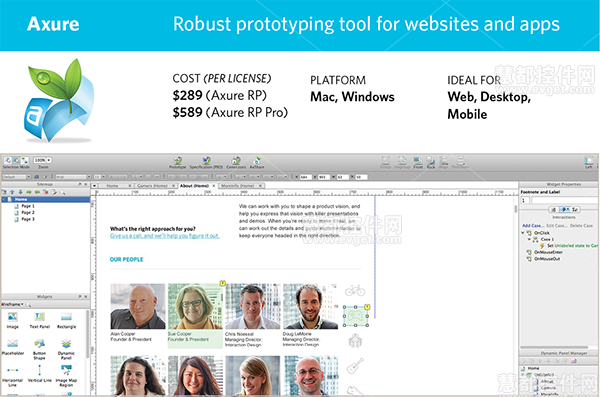
5. Axure

优点:
- 拥有良好的培训和文档支持。
- 拥有多种元素样式,可增加独立元素交互性。
- 擅长原型设计的复杂交互行为。
- 内置的插件库可以定制特殊的动作和行为。
- 灵活度高,原型产品能够用于任何数字平台。
缺点:
- 陡峭的学习曲线,对于初学者来说不算容易。
- 在导出HTML之前无法对原型进行预览。
- 原型的web展示并不支持所有的浏览器,比如,对于谷歌浏览器就必须要使用插件才能观看。
- 对其它设备的支持较差。
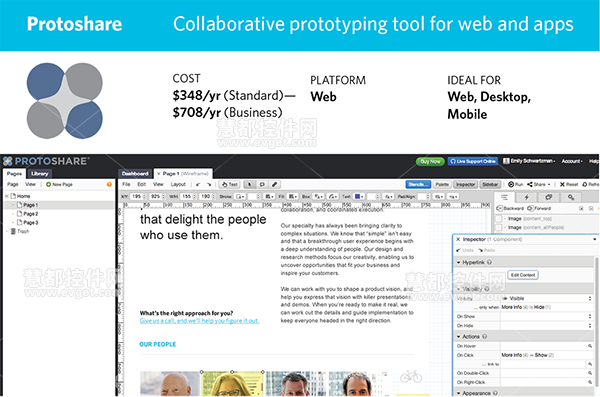
6. Protoshare

优点:
- 元素的样式和外观种类繁多
- 拥有模拟单个页面或者整个原型的选择。
- 协作功能可以使多人对同一个项目进行编辑和审核。
- 拥有良好的培训和文档支持。
- 通过拖拽的方式能够快速直观的添加资源。
- 对于各元素间和屏幕间切换的动作场景的可以进行设置。
缺点:
- 对于第一次学习这个工具的初学者来说需要花费一些时间。
- 必须要有一个用于查看分享原型的帐户。
- 对其它设备的支持较差。
- 不支持触摸式的交互,只支持鼠标交互。
- 主要用于从无到有的构建模式,对于以现有的实物模型为起点的设计会很难。
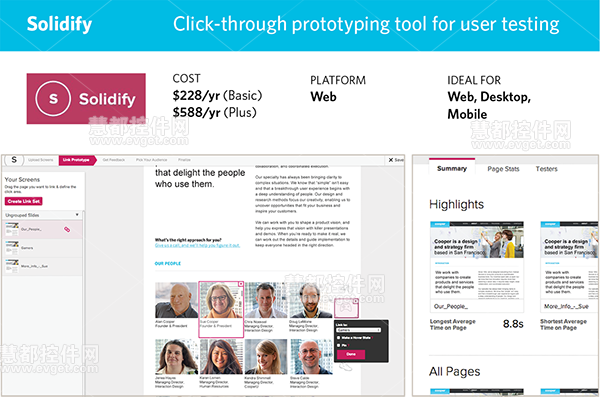
7. Solidify

优点:
- 注册和使用简单快速。
- 灵活度高,原型产品能够用于任何数字平台。
- 设置简单,通过点击原型就可以完成。
- 进行可用性测试,收集定性和定量反馈并生成测试结果的报告的优秀特性。
- 能够快速简单的和他人分享原型。
- 拥有热点悬停状态的选项。
缺点:
- 对独立元素或者屏幕间的转换动作缺乏可选择支持。
- 不支持触摸式交互。
- 在元素的创建和修改方面没有什么特色,所有屏幕和实物模型必须使用导入功能。
- 无法对链接产生的新页面的起始滚动行的位置进行设置。
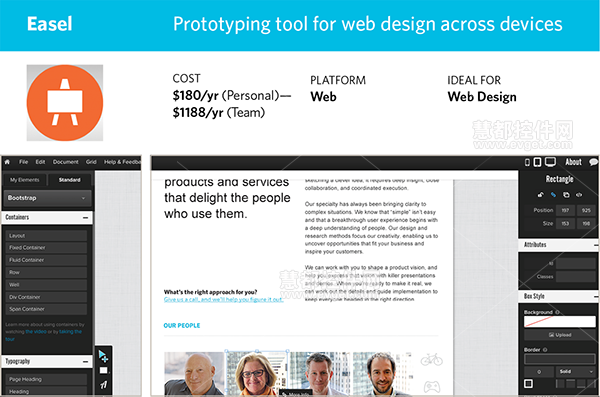
8. Easel

优点:
- 注册和使用简单快速。
- 容易学习,清晰的走查和关键功能的演示。
- 拥有独立元素和整个项目的HTML / CSS出口。
- 集成bootstrap框架。
- 实时编辑或审核的协作特性。
- 可通过设备模拟响应式网站布局。
- 页面的独立元素的样式种类很多。
缺点:
- 只能用于为网站创建原型。
- 对独立元素或者屏幕间的转换动作缺乏可选择支持。
- 不支持触摸式交互。
- 必须有一个Easel帐户才能查看共享原型。
- 主要用于从无到有的构建模式,对于以现有的实物模型为起点的设计会很难。
- 在一个项目里管理多个页面会非常困难,目前还没有发现 能够快速的对页面进行导航的简单方法。
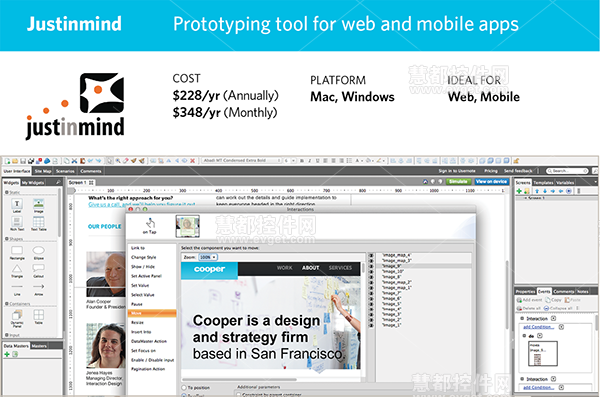
9. Justinmind

优点:
- 拥有多种支持不同设备的模板和功能。
- 以拖拽的形式可以快速直观的添加资源。
- 在一个设备框架内能够生成交互性很好的功能模拟的原型web预览。
- 独立元素的种类很多,交互性很好。
- 支持触摸式交互。
- 对链接的过渡效果和独立元素间的动作提供可选择支持。
缺点:
- 对于首次使用的用户需要花一些时间来学习。
- 当为一个独立元素分配多个操作时,同时动作不会实现,只能按顺序逐一实现。另外,模拟转换显示不准确。
- 页面过渡动作有些缺陷。
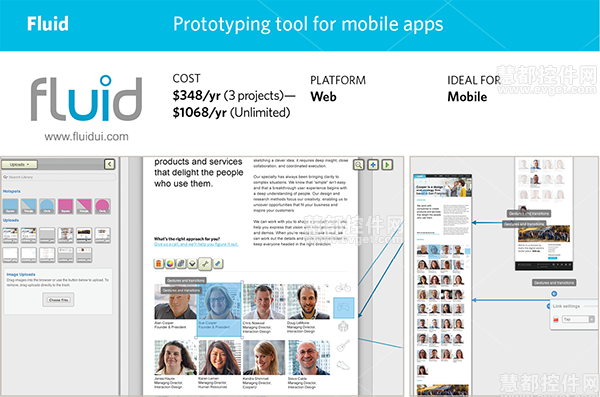
10. Fluid

优点:
- 拥有支持不同设备的巨大的元素库。
- 以拖拽的形式可以快速直观的添加资源或上传文件。
- 能够快速创建和链接页面。
- 支持触摸式交互。
- 支持为链接添加过渡效果 。
- 通过URL或二维码可以快速简单的分享原型。
缺点:
- 对于首次使用的用户需要花一些时间来学习。
- 有些不易发现的特性只有通过支持文档才能够学习如何使用。
- 不支持为独立元素添加交互性。
- 在屏幕视图和流动视图中会出现一些异常行为。
前半篇内容将请参见原型设计工具的对比评测记录(上)
本文翻译自:Designer’s Toolkit: Road Testing Prototype Tools
本文翻译者为: evget.com的回忆和感动(即iteye的博主shoothao)






相关推荐
原型设计软件【墨刀】原型设计工具原型设计软件【墨刀】原型设计工具原型设计软件【墨刀】原型设计工具原型设计软件【墨刀】原型设计工具原型设计软件【墨刀】原型设计工具原型设计软件【墨刀】原型设计工具原型设计...
原型设计软件【AxureRP】快速原型设计工具原型设计软件【AxureRP】快速原型设计工具原型设计软件【AxureRP】快速原型设计工具原型设计软件【AxureRP】快速原型设计工具原型设计软件【AxureRP】快速原型设计工具原型...
很好的原型设计工具,绿色免安装版本,中文版本,有需要的可以下载,
android原型设计工具,开发Android前前设计界面,这是一款很实用的原型设计工具
软件的UI原型设计工具介绍,包括Axure
web原型设计工具,手绘风格,用户体验很好
Axure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。...
优秀的界面原型设计工具 Balsamiq Mockups http://blog.csdn.net/intcry/archive/2011/02/25/6207345.aspx
快速原型设计工具
本工具适用于所有需要画原型,设计原型的人员;简单明了好操作
Axure是一款原型设计工具,作为产品经理、需求分析师或项目经理等人员的喜爱,该工具简单易用,无需写代码,可以生成Html、规格说明书等等。用该工具可以快速完成一个原型demo,从而可以与客户进行良好沟通,而且也...
Axure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。...
app原型设计,用手机快速生成app原型图,简单方便
原型设计软件【图痒安卓版】设计工具原型设计软件【图痒安卓版】设计工具原型设计软件【图痒安卓版】设计工具原型设计软件【图痒安卓版】设计工具原型设计软件【图痒安卓版】设计工具原型设计软件【图痒安卓版】设计...
Axure 8.0也叫Axure RP 8.0,他是由美国Axure Software Solution公司带来的旗舰产品,是一款专业的快速原型设计工具。
产品设计 产品经理 原型设计产品设计 产品经理 原型设计产品设计 产品经理 原型设计
Axure RP是一款专业的快速原型设计工具。Axure(发音:Ack-sure),代表美国Axure公司;RP则是Rapid Prototyping(快速原型)的缩写。 Axure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速原型...
Java EE项目原型设计工具,非常的犀利
Axure RP是一款专业的快速原型设计工具。Axure(发音:Ack-sure),代表美国Axure公司;RP则是Rapid Prototyping(快速原型)的缩写。Axure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速原型设计...
Axure RP是一个专业的快速原型设计工具。axure7.0中文语言汉化包